Transition to a Career in Tech
👩💻 What you’ll learn
- Master the fundamental coding languages HTML, CSS and JavaScript
- Add engaging elements to your pages with advanced techniques in HTML, CSS and JavaScript
- Build your first interactive application
- Become familiar with APIs to fetch live data
- Learn to manage your code as professionals do with Git and GitHub
Your Instructor | Matt Delac
SheCodes Founder & CEO
How it works
Location
100% Online
All you need is your Laptop/PC and good internet connection
Schedule
Self-paced
Plan your learning for each week and go at your own pace
Duration
4 months
(5 hours of work per week)
or 6 weeks
(15-20 hours of work per week)
Our mission
SheCodes is here to help
Women hold just 25% of all coding jobs and earn 30% less than men.SheCodes aims to bridge this gap by teaching relevant skills for today’s job market.
Take the first step to your dream career in tech.
🤔 Why choose SheCodes
Our unique learning methodology gives you exactly what you need. Learn at your own pace but never lose motivation.
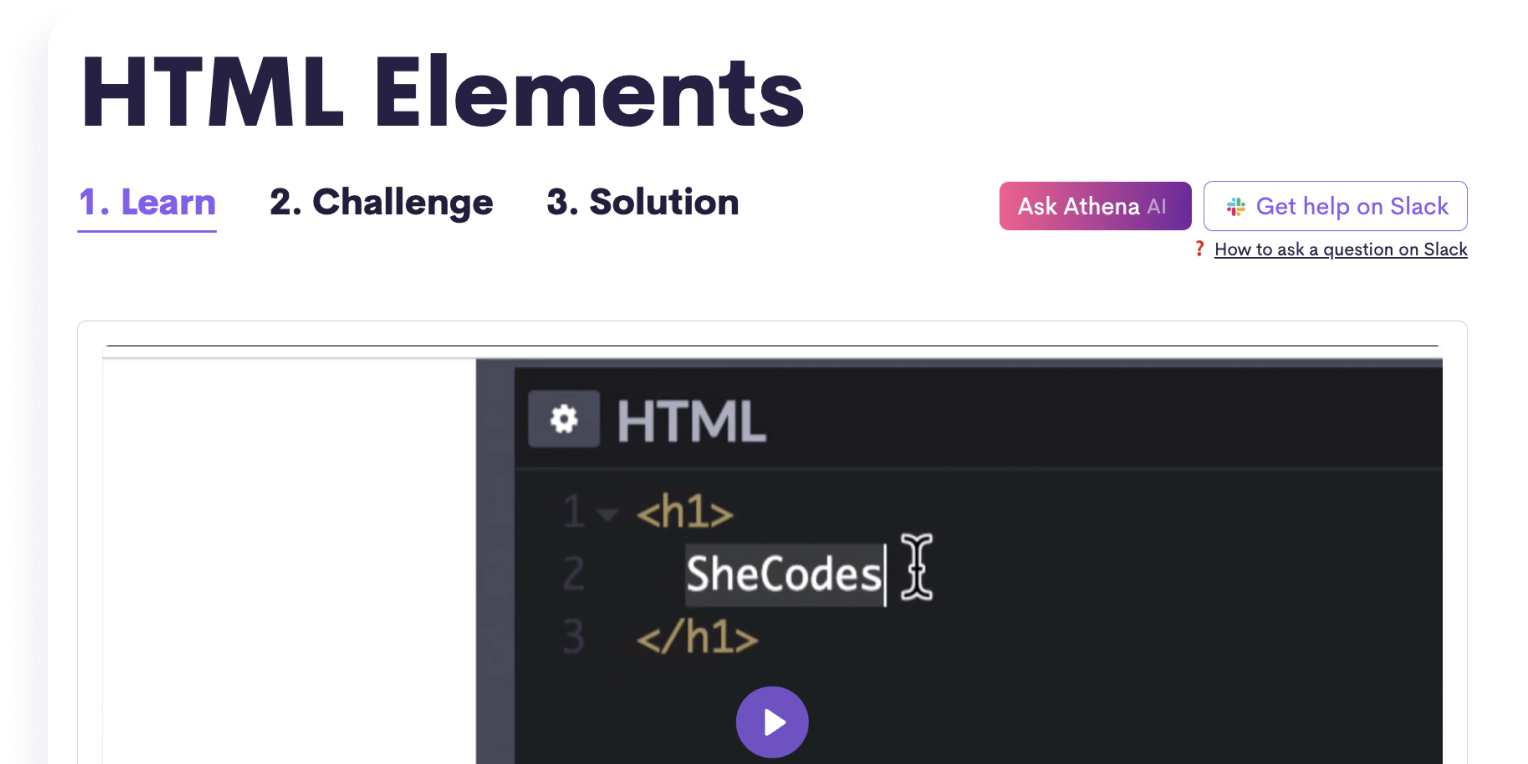
📹 Complete engaging lessons
Learn from bite-sized lesson videos and get your hands dirty from the start with fun practical challenges.

⚙️ Get technical assistance
Get help and have your homework reviewed by professional developers, or ask our AI Coding Assistant for instant replies.

Stay motivated with weekly deadlines
Follow a structured schedule with weekly deadlines and complete homework at the end of each week to sum up what you learned.
..but enjoy a flexible schedule
Extend your weekly deadlines whenever needed without losing your progress.

🙋♀️ Learn with a vibrant community of women
Online courses don’t have to be lonely. You'll gain acess to a global community of 250,000+ ambitious women.

Learn coding with guaranteed success
SheCodes ranks higher than any other traditional online school like Udemy and Coursera.
📺 Quick 5-minute tour
With your instructor Matt Delac
💻 Build real-life projects
Example of final projects you will code
🎓 Get 5 Certificates
Receive a verified certificate at the end of each coding workshop.
Share it in the Certifications section of your LinkedIn profile and add it to your resume or CV.

Shareable on

📚 Workshop Curriculum
🎒 Lessons and challenges
- 1 - Workshop Week 1 Overview Preview
- 2 - Your instructor
- 3 - HTML Elements Preview
- 4 - HTML Attributes
- 5 - Developer tools
- 6 - Coding editor
- 7 - Prettier
- 8 - Slack
- 9 - CSS Selectors
- 10 - HTML Classes
- 11 - VS Code Tips
- 12 - CSS Properties
- 13 - CSS Colors
- 14 - Color palettes
- 15 - CSS Positioning
- 16 - CSS Spacing
- 17 - CSS Borders
- 18 - CSS Pseudo-selectors
- 19 - Default CSS Styling
- 20 - HTML Container Elements
- 21 - Workshop Week 1 Summary
👩💻 Homework
- Workshop Week 1 Homework
🎒 Lessons and challenges
- 1 - Workshop Week 2 Overview
- 2 - JavaScript in the Browser
- 3 - JavaScript Variables
- 4 - JavaScript in HTML
- 5 - JavaScript If Statements
- 6 - JavaScript If Else statements
- 7 - JavaScript Logical operators
- 8 - JavaScript Functions
- 9 - JavaScript Selectors
- 10 - JavaScript Events
- 11 - JavaScript Refactoring
- 12 - Workshop Week 2 Summary
👩💻 Homework
- Workshop JavaScript Homework
🎒 Lessons and challenges
- 1 - Project Overview
- 2 - Project - HTML
- 3 - Project - CSS
- 4 - Project - JavaScript
- 5 - Project - Finishing touches
- 6 - Project Summary
🚀 Final Project
- SheCodes Final Project
🎒 Lessons and challenges
- 1 - Basics Add-on Overview Preview
- 2 - CSS Background
- 3 - CSS Transform
- 4 - CSS Grids
- 5 - HTML Class Manipulation
- 6 - Basics Add-on Project / Overview
- 7 - Basics Add-on Project / Setup
- 8 - Basics Add-on Project / Styling
- 9 - Basics Add-on Project / Animations
- 10 - Basics Add-on Project / Grid
- 11 - Basics Add-on Project / Dark theme
- 12 - Basics Add-on Summary
🚀 Final Project
- SheCodes Basics Add-on Project
🎒 Lessons and challenges
- 1 - Plus Week 2 Overview
- 2 - CodeSandbox
- 3 - Missing files debugging
- 4 - Visuals
- 5 - Fonts
- 6 - Advanced CSS Positioning
- 7 - Flexbox
- 8 - Advanced Selectors in CSS
- 9 - Plus Week 2 Summary
👩💻 Homework
- Project CSS
🎒 Lessons and challenges
- 1 - Plus Week 3 Overview
- 2 - JS Revision
- 3 - JS Strings
- 4 - JS Math
- 5 - JS Arrays and Loops
- 6 - JS Objects
- 7 - JS Arrays vs Objects
- 8 - Plus Week 3 Summary
👩💻 Homework
- JS data types homework
🎒 Lessons and challenges
- 1 - Plus Week 4 Overview
- 2 - JS Functions
- 3 - JS Functions Parameters
- 4 - JS Debugging
- 5 - JS Functions Return
- 6 - JS Dates
- 7 - JS Selectors
- 8 - JS Events
- 9 - JS Forms
- 10 - Plus Week 4 Summary
👩💻 Homework
- HTML/CSS to JS
🎒 Lessons and challenges
- 1 - Plus Week 5 Overview
- 2 - API
- 3 - AJAX
- 4 - Weather API
- 5 - Plus Week 5 Summary
👩💻 Homework
- Search Engine
🎒 Lessons and challenges
- 1 - Plus Week 6 Overview
- 2 - Install Git
- 3 - GIT
- 4 - GitHub
- 5 - Hosting
- 6 - Netlify
- 7 - Plus Week 6 Summary
👩💻 Homework
- GitHub + Hosting
🎒 Lessons and challenges
- 1 - Vanilla Weather Search Overview
- 2 - Vanilla Weather Search / Project Setup
- 3 - Vanilla Weather Search / Project Design
- 4 - Vanilla Weather Search / HTML
- 5 - Vanilla Weather Search / CSS
- 6 - Vanilla Weather Search / Search engine
- 7 - Vanilla Weather Search / API Integration
- 8 - Vanilla Weather Search / Weather Data
- 9 - Vanilla Weather Search / Summary
👩💻 Homework
- Vanilla Weather Search Homework
🎒 Lessons and challenges
- 1 - Vanilla Weather Forecast Overview
- 2 - Vanilla Weather Forecast / Plan
- 3 - Vanilla Weather Forecast / HTML/CSS
- 4 - Vanilla Weather Forecast / JS Template
- 5 - Vanilla Weather Forecast / API
- 6 - Vanilla Weather Forecast / API Integration
- 7 - Vanilla Weather Forecast Summary
🚀 Final Project
- Plus Final Project
🎒 Lessons and challenges
- 1 - Plus Add-on Week 1 Overview Preview
- 2 - HTML Input types
- 3 - HTML Select Element
- 4 - JS Timing Events
- 5 - JS Date formats
- 6 - JS Time Zones
- 7 - Plus Add-on Week 1 Summary
👩💻 Homework
- Time zone dropdown
🎒 Lessons and challenges
- 1 - Plus Add-on Week 2 Overview
- 2 - World Clock Project / Setup
- 3 - World Clock Project / HTML
- 4 - World Clock Project / CSS
- 5 - World Clock Project / Single location
- 6 - World Clock Project / Multiple locations
- 7 - World Clock Project / Local Time
- 8 - Plus Add-on Week 2 Summary
🚀 Final Project
- SheCodes Plus Add-on Project
🎒 Lessons and challenges
- 1 - AI Add-on Week 1 Overview
- 2 - What is AI? Preview
- 3 - Prompt Engineering
- 4 - AI APIs
- 5 - SheCodes AI API
- 6 - CSS in JavaScript
- 7 - JS Plugins
- 8 - AI Add-on Week 1 Summary
👩💻 Homework
- Joke generator
🎒 Lessons and challenges
- 1 - AI Add-on Week 2 Overview
- 2 - AI Poems Project / Setup
- 3 - AI Poems Project / HTML
- 4 - AI Poems Project / CSS
- 5 - AI Poems Project / JavaScript
- 6 - AI Poems Project / API Integration
- 7 - AI Poems Project / User Experience
- 8 - AI Add-on Week 2 Summary
🚀 Final Project
- SheCodes AI Add-on Project
📦 What's included
We provide everything you need to succeed.
🎖
5 Verified Certificates
⚙️
8
Technologies Learned
 VSCode
VSCode
 GitHub
GitHub
 Hosting
Hosting
💻
5 Final Projects
♾️
Lifetime Access
📅
Weekly Deadlines
👩🏫
Live Technical Assistance
by professional developers
👍
Homework Review
🤖
AI Coding Assistant
🛟
Standard Support
We've taught 250,000+ women to code
All of our students started our workshops as complete beginners! Here’s what a few of them had to say
See more reviews🤔 Frequently Asked Questions
If you have any other questions, you can easily reach out to us here
What skills will I learn in the beginner portion of the workshop?
You will gain a solid understanding of HTML, CSS, and JavaScript. You will also become familiar with Visual Studio Code, the developer console, and other popular coding technologies.
What skills will I learn in the advanced portion of the workshop?
You will learn advanced HTML, CSS, Bootstrap, and JavaScript, along with Git and GitHub. You will also deepen your knowledge of Visual Studio Code and learn to use other advanced development tools that are relevant in the workplace today.
Do I already need to know how to code?
No, we’ll start from scratch assuming you’ve never coded before. If you already have some knowledge, you’ll still learn a lot!
Who teaches the workshops?
The workshops are taught by SheCodes founder, Matt Delac. He is a full stack engineer with over 10 years of experience in the field of development.
When will I gain access to course materials?
You'll gain access to all of the course materials as soon as you are confirmed for the course. We recommend that you complete the course at the suggested pace.
How long will I be able to access the course materials?
You’ll be able to access the course materials for life! Your access will never expire.
What do I receive for completing this course?
After completing each portion of this course, including all assignments and the final project, you will receive a verified course completion certificate (2 in total) and a Coder Profile on our website. Coder Profiles present the skills you’ve learned in a workshop and also have a link to your LinkedIn page. This is a helpful tool for future potential employers to find you.
Can I mention the certificates on my CV and LinkedIn?
Yes, definitely! But you'll only be considered an official SheCodes alumni if you have completed all of the course work.You can find instructions for adding your certificates to your LinkedIn profile in the ‘Certificate’ section of your course dashboard.
Why should I learn how to code?
Coding skills in the job market today may help you get a job, a promotion, or a raise - and may even prevent job loss in the future. Even if you don’t want to get a job in the tech industry, simply knowing how to read and understand code will be a big benefit you gain in any field because you’ll be able to provide constructive insight when speaking with developers. You’ll be better equipped to ask technical questions and developers will be able to provide more detailed explanations of technical issues.
Is the course completely online?
Yes, the course is completely online. You’ll need a computer and internet connection to complete the course.
Can I watch the lesson videos whenever I want?
Yes! You can watch the lesson videos whenever is convenient for you. Keep in mind that you’ll have homework deadlines, so just make sure you watch the designated weekly lesson videos in time to complete your homework.
How can I complete the course payment?
The course payment can be completed with Visa, Mastercard, or bank transfers. If you’d like to pay with a bank transfer, contact [email protected] to receive payment instructions.
How many coding projects will I complete?
You will complete 2 coding projects throughout the course.
What’s included in this course package?
3 week SheCodes beginner Workshop + ~2 month SheCodes Plus advanced course.
Do I need a laptop to join?
You’ll need a laptop or desktop computer to complete the workshop. You'll also need to make sure that your device is able to download the necessary free software for the course. You cannot use iPads, tablets, or smartphones to complete the workshops; however, maybe you can borrow a laptop or computer from someone if necessary.
💬 Success Stories
Not sure if this is for you?
Browse all of our workshops and compare them.