Start a new career with SheCodes
Hands-on & self-paced coding workshops for busy women.
Just last month, 880 ambitious women joined SheCodes Workshops.


Already a SheCodes student? Log in to see our upgrade prices

👩💻 LEVEL
Absolute beginners
📆 DURATION
3 weeks
or
1 week
WHO IS THIS FOR
Anyone who is looking to expand their skills
INCLUDED IN THIS PACKAGE
1 coding workshop
1 real-life project
Workshop Certificates
Technical assistants
 VSCode
VSCode

👩💻 LEVEL
Absolute beginners
📆 DURATION
4 months
or
6 weeks
WHO IS THIS FOR
Professionals in tech e.g. Product Managers, Designers, Recruiters
INCLUDED IN THIS PACKAGE
5 coding workshops
5 real-life projects
Workshop Certificates
Technical assistants
 VSCode
VSCode
 GitHub
GitHub
 Hosting
Hosting

👩💻 LEVEL
Absolute beginners
📆 DURATION
4 Months
or
6 weeks
WHO IS THIS FOR
Anyone looking to learn Python e.g. Engineers, Analysts
INCLUDED IN THIS PACKAGE
4 coding workshops
4 real-life projects
Workshop Certificates
Technical assistants
 VSCode
VSCode

👩💻 LEVEL
Absolute beginners
📆 DURATION
12 months
or
4 months
WHO IS THIS FOR
Any beginner who wants to become a professional developer
INCLUDED IN THIS PACKAGE
Verified Bootcamp Diploma
13 coding workshops
13 real-life projects
Workshop Certificates
Technical assistants
Career Workshop
Priority Support
 VSCode
VSCode
 GitHub
GitHub
 Hosting
Hosting
 Bootstrap
Bootstrap
 SEO
SEO
 Responsive
Responsive
Need help finding the best workshop for you?

SheCodes Basics
Self-paced
Absolute beginners

SheCodes Plus
Self-paced
Absolute beginners

SheCodes Python
Self-paced
Absolute beginners

SheCodes Bootcamp
Self-paced
Absolute beginners

📅
Weekly Deadlines
♾️
Lifetime Access
🤖
AI Coding Assistant

📅
Weekly Deadlines
♾️
Lifetime Access
🤖
AI Coding Assistant

📅
Weekly Deadlines
♾️
Lifetime Access
🤖
AI Coding Assistant

📅
Weekly Deadlines
♾️
Lifetime Access
🤖
AI Coding Assistant

👩🏫
Live Technical Assistance
👍
Homework Review
🛟
Standard support

👩🏫
Live Technical Assistance
👍
Homework Review
🛟
Standard support

👩🏫
Live Technical Assistance
👍
Homework Review
🛟
Standard support

👩🏫
Live Technical Assistance
👍
Homework Review
🏎️
Priority Support

🎖️
1
💻
1
⚙️
4
 VSCode
VSCode
247,810 women already enrolled
Enroll TodayYou can change your enrollment date anytime.

🎖️
5
💻
5
⚙️
8
 VSCode
VSCode
 GitHub
GitHub
 Hosting
Hosting
247,810 women already enrolled
Enroll TodayYou can change your enrollment date anytime.

🎖️
4
💻
4
⚙️
12
 VSCode
VSCode
247,810 women already enrolled
Enroll TodayYou can change your enrollment date anytime.

🎖️
13
💻
13
⚙️
19
 VSCode
VSCode
 GitHub
GitHub
 Hosting
Hosting
 Bootstrap
Bootstrap
 SEO
SEO
 Responsive
Responsive
247,810 women already enrolled
Enroll TodayYou can change your enrollment date anytime.

👩💻 LEVEL
Absolute beginners
⏰ DURATION
6 weeks
or
3 weeks
Instructor - Matt Delac
or $249 for 2 months

👩💻 LEVEL
Intermediate
⏰ DURATION
5 weeks
or
2 weeks
Instructor - Matt Delac
or $249 for 2 months

👩💻 LEVEL
Absolute beginners
⏰ DURATION
3 months
or
6 weeks
Instructor - Matt Delac
or $299 for 4 months
Our unique learning methodology gives you exactly what you need. Learn at your own pace but never lose motivation.
Learn from bite-sized lesson videos and get your hands dirty from the start with fun practical challenges.

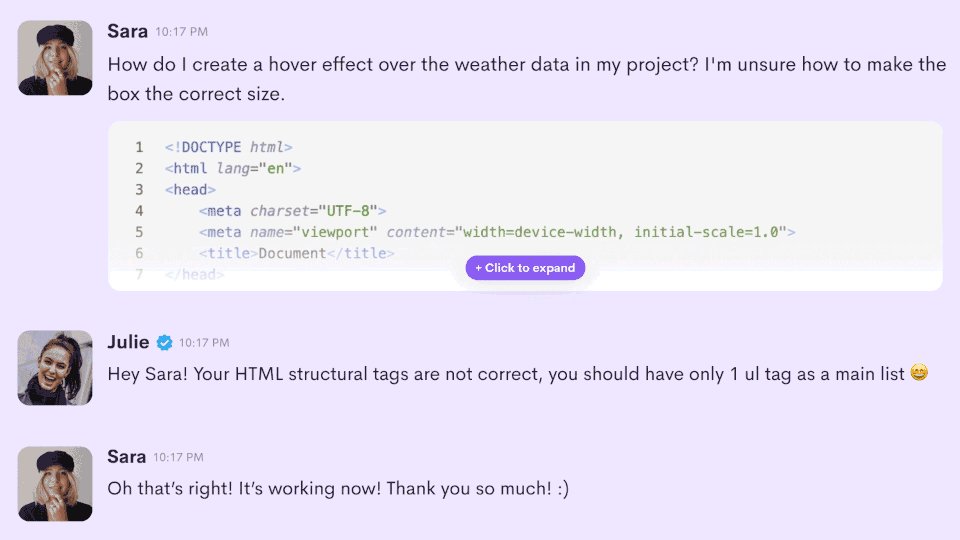
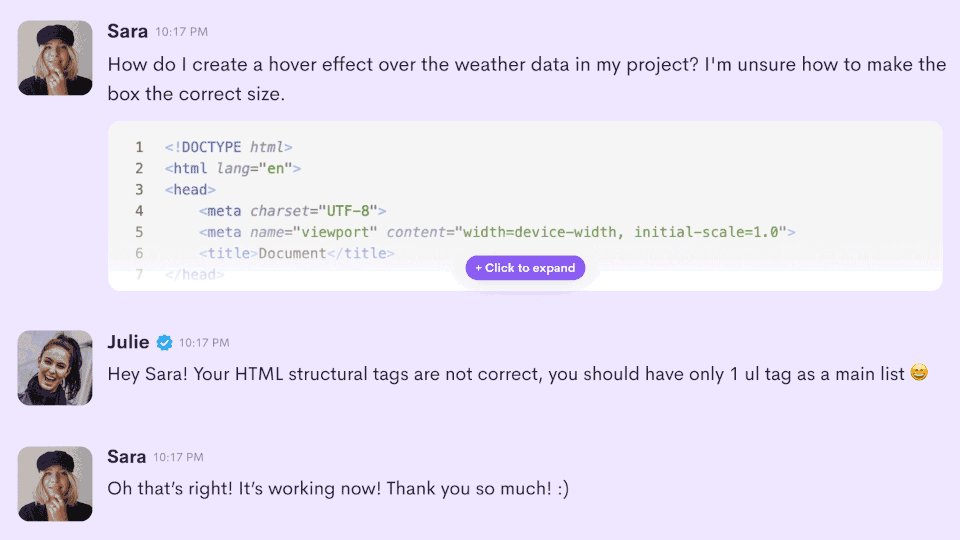
Get help and have your homework reviewed by professional developers, or ask our AI Coding Assistant for instant replies.

Online courses don’t have to be lonely. You'll gain acess to a global community of 250,000+ ambitious women.

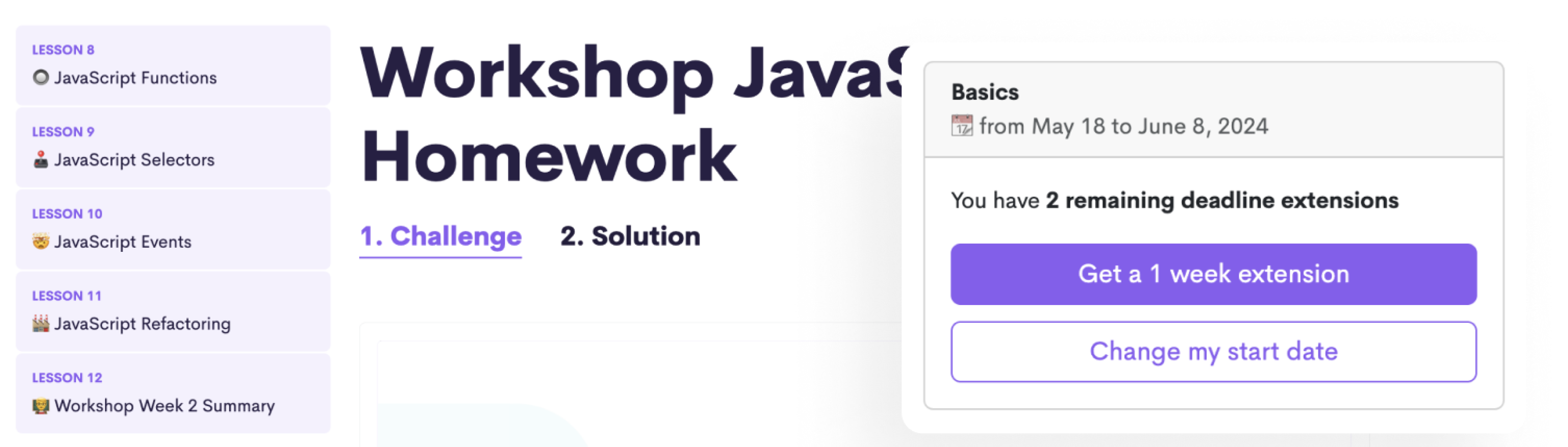
Follow a structured schedule with weekly deadlines and complete homework at the end of each week to sum up what you learned.
Extend your weekly deadlines whenever needed without losing your progress.

SheCodes ranks higher than any other traditional online school like Udemy and Coursera.
You will receive all of the necessary tools to set you up for success. We’ll provide you with all of the materials you need to familiarize yourself with the platform, download the proper softwares, and otherwise prepare you for your new coding workshop.
You will watch online lesson videos and complete challenges throughout the workshop at times that are convenient for you.
You’ll have live technical support while you complete the challenges and other assignments, so you can get all of your technical questions answered.
You can use our live Slack chat to get help from the instructors and other students.

I don't think I could've acquired the coding knowledge and skills I now have without SheCodes. Bachelor’s degrees and intense bootcamps would have overwhelmed me, while SheCodes did well to nurture my learning in a non-threatening or overwhelming environment.
Read more Alumni Success Stories
If you have any other questions, you can easily reach out to us here
It depends on your goal!
SheCodes Basics will help you demystify coding and understand if it's for you.
SheCodes Plus will help you better understand technical products to boost your career in tech (e.g. for sales agents, recruiters or product managers in a tech company).
SheCodes Front-End will prepare you to be a front-end developer! You will learn the most popular front-end coding languages and technologies.
The SheCodes Bootcamp will prepare you to be a professional developer! You will learn the most popular front-end coding languages as well as Python, a versatile coding language perfect to code with data.
SheCodes Front-End focuses on building front-end developers only. The SheCodes Bootcamp will teach you broader programming knowledge as it includes everything in SheCodes Front-End, as well as 2 Python workshops. Python is a versatile language very popular to code with data.
You can plan your learning throughout the week and go at your own pace.
Our unique learning methodology mixes bite-size lesson videos, short practical challenges, and weekly homework. You'll have weekly deadlines to help you stay motivated but you can easily extend them if needed. 🙂
Yes! You can upgrade to any of our more advanced workshops at any time. Just keep in mind that upgrading later ends up being a bit more expensive than if you buy a longer program from the start.
No, all you need is a laptop or PC, a strong internet connection, and a lot of motivation to learn! 😍
And there is no age requirement to join the workshops, we've had students as young as 9 years old!
Yes, you will need to install some programs. But they all have a free plan option that is usually more than enough for you to complete the course.
Update: The code editor we use for our Python courses has recently changed their free plan and you may need to upgrade. But if you're not able to afford to upgrade on your own, we can sponsor you for the duration of the course.
The workshops are taught by SheCodes founder, Matt Delac. He is a full-stack engineer with many years of experience as a teacher and developer!
Our goal is to work towards bridging the gender gap in the tech industry.
Many of our students have reported feeling intimidated or discouraged to start learning to code in certain environments. SheCodes aims to provide an encouraging learning platform and a supporting community to help women follow their passion for coding and start learning!
All of our students started our workshops as complete beginners! Here’s what a few of them had to say
See more reviews